Scalable Vector Graphics/Eigen vormen
Om niet vast te zitten aan de basisvormen is er ook een manier om je eigen vormen te maken door middel van het path-element. Dit is niet beperkt tot rechte lijnen zoals de veellijn, maar kent ook verschillende krommen.
De algemene syntax is:
<path d="[commando's en coördinaten]" />
In het d-attribuut kunnen verschillende commando's worden gebruikt, om rechte danwel gebogen lijndelen te laten tekenen. Alle commando's kunnen opgegeven worden als hoofdletter of kleine letter:
- een hoofdletter geeft aan dat met de opgegeven coördinaten een absolute waarde bedoeld wordt, d.w.z. de werkelijke positie in het huidige actieve coördinatensysteem;
- een kleine letter betekent een relatieve waarde, dus gemeten ten opzichte van het laatst getekende punt.
N.B.: Voor het commando "sluit path" maakt het geen verschil of een hoofd- of kleine letter wordt geschreven, evenals voor het eerste "ga naar"-commando in een path.
- Overige attributen: zie Stijl, Kleuren en Transformaties.
Ga naar
[bewerken]Commando: M of m
Argumenten: x,y [x,y] [x,y] etc.
Het "ga naar" commando wordt gebruikt om naar een nieuw beginpunt te gaan zonder iets te tekenen. Dit commando wordt aangeroepen met M of m, gevolgd door een x- en y-waarde gescheiden door een komma.
Worden er meerdere x- en y-waarden opgegeven dan worden deze uitgevoerd als 'lijn naar', dus alsof er een L of l voor stond. N.B.: De keuze tussen relatieve en absolute verplaatsing is in dat geval gelijk aan die van het "ga naar"-commando.
Voor het eerste M-commando binnen het d-attribuut van een path-element worden absolute en relatieve waarden gelijk afgehandeld: de opgegeven coördinaten gelden in beide gevallen ten opzichte van het nulpunt van het canvas. Voor eventuele volgende bestaat dit onderscheid wel: een (relatief) m-commando zal een verplaatsing tot gevolg hebben ten opzichte van het laatst getekende punt.
Het laatste opgegeven beginpunt is tevens het punt dat door het eerstvolgende Z-commando gebruikt zal worden om de (deel-)figuur af te sluiten.
Lijn
[bewerken]Commando: L of l
Argumenten: x,y [x,y] [x,y] etc.
Met "lijn" wordt een rechte lijn getekend van het laatst getekende punt naar de opgegeven positie. Dit commando wordt aangeroepen met L of l, gevolgd door x en y, gescheiden door een komma. Eventuele volgende coördinatenparen worden uitgevoerd alsof er hetzelfde L- of l-commando voor stond.
L behandelt de opgegeven waarden als absolute coördinaten, l als relatieve.
Horizontale lijn
[bewerken]Commando: H
Waarde: x [x] [x] etc.
Het H-commando tekent een horizontale lijn van het laatst getekende punt naar het opgegeven absolute x-coördinaat. Eventuele volgende waarden worden uitgevoerd alsof er hetzelfde H-commando voor stond.
Commando: h
Waarde: x [x] [x] etc.
Het h-commando tekent een horizontale lijn van het laatst getekende punt naar het opgegeven relatieve x-coördinaat. Eventuele volgende waarden worden uitgevoerd alsof er hetzelfde h-commando voor stond.
Verticale lijn
[bewerken]Commando: V
Waarde: y [y] [y] etc.
Het V-commando tekent een verticale lijn van het laatst getekende punt naar het opgegeven absolute y-coördinaat. Eventuele volgende waarden worden uitgevoerd alsof er hetzelfde V-commando voor stond.
Commando: v
Waarde: y [y] [y] etc.
Het v-commando tekent een verticale lijn van het laatst getekende punt naar het opgegeven relatieve y-coördinaat. Eventuele volgende waarden worden uitgevoerd alsof er hetzelfde v-commando voor stond.
Curve
[bewerken]Commando: C
Argumenten: x1,y1 x2,y2 x,y

Gebogen lijnen teken je met behulp van 'C' of 'c'. Hier moeten we 3 punten opgeven (voor elk een x- en y-waarde).
- x1,y1: eerste controlepunt voor het begin van de boog
- x2,y2: tweede controlepunt voor het einde van de boog
- x,y: eindpunt van de boog
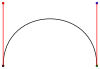
Een voorbeeld:
<path d="M 5,105
C 5,5 155,5 155,105"
stroke="black" fill="none" />[1]
Commando: c
Argumenten: x1,y1 x2,y2 x,y
..
Curve kort
[bewerken]Commando: S
Argumenten: x2,y2 x,y

De korte versie van de gebogen lijn gebruik je via 'S' of 's'. Bij de korte versie wordt het eerste controlepunt niet meegegeven maar gereflecteerd op het tweede controlepunt van de vorige boog. Als deze niet voorafgegaan wordt door een boog wordt het eerste reflectiepunt gelijkgesteld aan het startpunt.
- x2,y2: tweede controlepunt voor het einde van de boog
- x,y: eindpunt van de boog
<path d="M 5,105
C 5,5 155,5 155,105
S 305,205 305,105"
stroke="black" fill="none" />[1]
Het eerste controlepunt is de reflectie van 155,5 en is in dit geval 155,205.
Commando: s
Argumenten: x2,y2 x,y
..
Quadratische curve
[bewerken]Commando: Q of q
Argumenten: x1,y1 x,y
Een quadratische curve is het zelfde als een gewone curve, maar begin- en het eindpunt gebruiken in dit geval hetzelfde controlepunt.
Quadratische curve kort
[bewerken]Commando: T of t
Argumenten: Argumenten: x,y
De korte versie van de quadratische curve roep je op via 'T' of 't'. Dit is een mix van de gewone quadratische curve en de korte versie van de gewone curve. Omdat het controlepunt de reflectie is van het eindpunt van de vorige curve hoef je geen controlepunt mee te geven, je hebt enkel de coördinaten van het laatste punt nodig.
Boog
[bewerken]Commando: A of a
Argumenten A: rx,ry x-as-rotatie grootte-hoek-flag richting-flag x,y
Argumenten a: rx,ry x-as-rotatie grootte-hoek-flag richting-flag dx,dy

Bij een boog wordt er eigenlijk een deel van een ellips getoond. Deze kun je tekenen via het commando 'A' of 'a'. Bij een boog komen heel wat argumenten kijken.
- rx: de x-radiaal van de ovaal die wordt gebruikt om de boog te tekenen
- ry: de y-radiaal van de ovaal die wordt gebruikt om de boog te tekenen
- x-as-rotatie: de rotatiehoek van de ovaal
- grootte-hoek-flag: moet de grootste boog van de ovaal worden gebruikt is deze 1, bij de korte is deze 0
- richting-flag: de richting van de boog; 0 (nul) geeft een negatieve hoek, 1 een positieve
- x: x-positie waar de boog eindigt
- y: y-positie waar de boog eindigt
Het rode deel van de krommen in het voorbeeld wordt als volgt gemaakt:
<path d="M 125,95
a 100,50 45 0,1 100,50"
stroke="red" stroke-width="6" fill="none" />[1]
Sluit path
[bewerken]Commando: Z of z
Argumenten: geen
Met "sluit path" wordt het einde van een path aangegeven; het commando is Z of z. Beiden hebben als resultaat dat er een rechte lijn getekend wordt vanaf het laatst getekende punt naar het laatste beginpunt van de (deel-)figuur, i.c. de coördinaten van het laatste M-commando.
Samengevat
[bewerken]| code | argumenten | beschrijving |
|---|---|---|
| M, m | x,y | beginpunt aangeven |
| L, l | x,y | rechte lijn tekenen |
| H, h | x | horizontale lijn tekenen |
| V, v | y | verticale lijn tekenen |
| C, c | x1,y1 x2,y2, x,y | curve tekenen |
| S, s | x2,y2, x,y | curve tekenen, verkorte notatie |
| Q, q | x1,y1, x,y | quadratische curve tekenen |
| T, t | x,y | quadratische curve tekenen, verkorte notatie |
| A, a | rx,ry x-as-rotatie grootte-hoek-flag richting-flag x,y | boog tekenen |
| Z, z | (geen) | (deel-)figuur afsluiten |

