Programmeren in ASP.net 2.0 N-Tier Tutorial/Presentation Laag
Deze laag maakt de data zichtbaar voor de gebruiker. Deze laag kan verschillende vormen van presentatie bevatten: Winforms, webforms, PDA, WAP, ... In ons project werken we met een ASP.net-website.
De eerste webpagina
[bewerken]- Rechtermuisklik op MessageBoard.Presentation.Website
- Kies Add Reference
- Voeg een referentie toe naar MessageBoard.Common en MessageBoard.Business.Services
- Open Default.aspx
- Voeg de volgende verwijzingen toe bovenaan de pagina:
using MessageBoard.Common.DataSets; using MessageBoard.Business.Services;
- Sleep een GridView vanuit de Toolbox op de Designer Surface en geef hem als naam gvMessages.
Gridview opvullen
[bewerken]- Voeg de volgende code toe aan Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
FillGvMessages();
}
}
- Voeg de volgende code toe om onze GridView op te vullen:
private void FillGvMessages()
{
MessageDataSet dsMessages = new MessageServices().GetMessages();
gvMessages.DataSource = dsMessages.Message;
gvMessages.DataBind();
}
Enkele voorbereidingen
[bewerken]Vooraleer je de website start controleer je best of het project een StartUp Project is en of Default.aspx de default startpagina is. Zo maak je van je website het StartUp Project:
- Rechtermuisklik op MessageBoard.Presentation.Website
- Kies Set as StartUp Project
- Rechtermuisklik op Default.aspx
- Kies Set as Start Page
Vooraleer we ons project starten controleer je best ook of de code wel compileert.
- Druk CTRL+SHIFT+B of klik Build > Build Solution
Als het project foutmeldingen geeft, controleer dan of je overal de juiste referenties gelegd hebt en geen code vergeten bent.
Website starten
[bewerken]- Druk op F5, de "play" knop in de knoppenbalk of Debug > Start Debugging
De website zal volledig compileren, een webserver opstarten en de website weergeven in de default browser.
Wanneer je op de knop gedrukt hebt krijg je het volgende bericht:
"The page cannot be run in debug mode because debugging is not enabled in the Web.config file."
- Kies voor "Add a new Web.config file with debugging enabled."
- Klik OK
Nu wordt een Web.config bestand aangemaakt in je website met debugging ingeschakeld.
Het proces gaat verder en we krijgen een foutmelding.
We krijgen een ArgumentNullException bij connectionStringName.
Dit is niet zo verwonderlijk aangezien we nog nergens in ons webproject gedefinieerd hebben naar welke database we willen connecteren.
- Open Web.config in MessageBoard.Presentation.Website
- Voeg de volgende code toe binnen <system.web></system.web>
<appSettings> <add key="connectionStringName" value="messageboard"/> </appSettings> <connectionStrings> <add name="messageboard" connectionString="Server=(local);Database=MessageBoard;uid=sa;pwd=;" providerName="System.Data.SqlClient" /> </connectionStrings>
Bewerk de connectionstring om te connecteren naar je eigen SQL Server-database.
Website opnieuw starten
[bewerken]- Start het project
Het project start nu zonder fouten, maar je krijgt een lege website.
Dit is normaal aangezien onze database volledig leeg is.
- Stop het project
- Ga naar de Server Explorer
- Rechtermuisklik op de tabel Message
- Selecteer Show table data
Je kan zien dat er geen enkel bericht in onze tabel zit.
We kunnen in dit scherm direct enkele berichtjes toevoegen:
| Id | Title | Message | ParentId | Author | Posted |
|---|---|---|---|---|---|
| 1 | Eerste bericht | Dit is het eerste bericht | NULL | Roel | 12/31/2006 0:00:00 |
| 2 | Tweede bericht | Dit is het tweede bericht | NULL | Filip | 26/31/2006 0:00:00 |
| 3 | Derde bericht | Dit is het derde bericht | NULL | Davy | 14/01/2007 0:00:00 |
| 4 | Re: Eerste bericht | Dit is een antwoord | 1 | Filip | 14/31/2006 0:00:00 |
Natuurlijk kan je hier zelf data toevoegen.
Derde keer goede keer
[bewerken]- Start het project
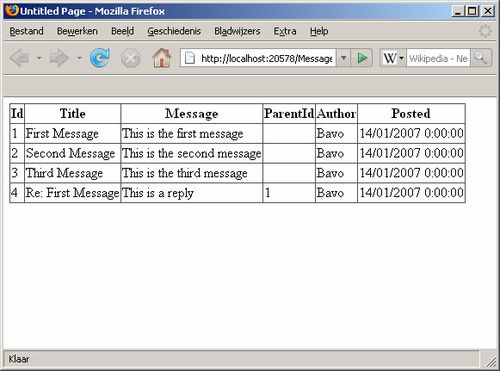
Het project compileert en je krijgt een grid te zien met alle berichten die we toegevoegd hebben aan de database.

Ga verder naar stap 7: Berichtenbordfunctionaliteit
