Programmeren, de basis/Klassen en objecten
Bij een objectgeoriënteerde programmeertaal leunt men sterk aan bij de wereld zoals wij die ook ervaren: namelijk een wereld met een verzameling van objecten. Een object is echter iets concreet: de vierkante witte tafel is een ander object dan die ronde blauwe tafel.
In de programmeertaal wil men echter ook de blauwdruk van een object kunnen vastleggen. Als men het heeft over de 'blauwdruk', dan spreekt men over de klasse van een object. In het voorgaande geval is de klasse 'Tafel', terwijl de concrete tafels objecten zijn.
Zo ook zijn Bill Gates van Microsoft en Steve Jobs van Apple allebei objecten, maar het zijn objecten van dezelfde klasse, namelijk 'Persoon'. De blauwdruk van die klasse is dan het feit dat een Persoon een voornaam, een familienaam en een bedrijf heeft.
Besturingselementen
[bewerken]Soorten besturingselementen
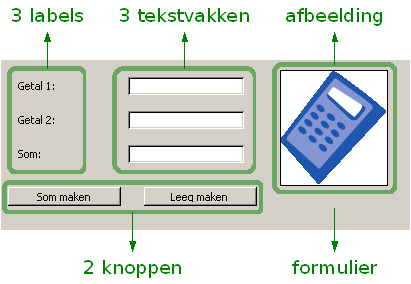
[bewerken]Als je werkt met grafische gebruikersinterfaces (GUI's), dan komen daar vlug knoppen en tekstvakken aan te pas. Deze worden besturingselementen (widgets) genoemd. Hieronder zie je een overzicht van mogelijke en vaak voorkomende besturingselementen.
Belangrijk om te onthouden is dat zo'n besturingselement - meestal een knop - vaak gebruik wordt om een bepaalde gebeurtenis te veroorzaken: dit wordt later besproken.
Naamgeving: Leszynski naamconventie (LNC)
[bewerken]Sommige programmeurs (vooral dan VBA-programmeurs) gebruiken een bepaald voorvoegsel bij de naamgeving van besturingselementen om de soort daarmee te kunnen aangeven. Op die manier kan men dan vanuit de naam afleiden of het bv. gaat om een label of een tekstvak. Zo zou je in bovenstaand voorbeeld de neiging hebben om zowel het label als het tekstvak naam te noemen. Dit zou echter niet kunnen, want ieder besturingselement moet een unieke naam hebben. Vandaar heeft men het over lblVoornaam en txtVoornaam. De afspraak is om het voorvoegsel steeds in kleine letters te noteren en ieder nieuw woord met een hoofdletter. In de tabel zie je de meest voorkomende besturingselementen, samen met hun voorvoegsel. In de schermafdruk eronder zie je ditmaal niet de soort, maar de naam (waaruit je de soort kan afleiden).
| Besturingselement | Widget | Voorvoegsel |
|---|---|---|
| label | label | lbl |
| tekstvak | textbox | txt |
| afbeelding | picture | pic |
| knop | button | btn |
| formulier | form | frm |
Eigenschappen en Methodes
[bewerken]Eigenschappen en methodes zijn beide onderdeel van een object, maar toch is er een belangrijk verschil:
- Eigenschappen (properties) definiëren de toestand van objecten. Door de waarde (value) van een eigenschap te veranderen verander je ook de toestand van dat object. Voorbeelden van eigenschappen die te maken hebben met het uiterlijk:
- Een tekstvak kan een bepaalde achtergrondkleur hebben.
- Een tekstvak kan onzichtbaar zijn.
- Een knop toont/bevat een bepaalde tekst.
- Een knop krijgt een bepaalde naam (om dit besturingselement te kunnen 'aanspreken').
- Een methode (method) zorgt ervoor dat het object een actie ondergaat of onderneemt, waardoor het van toestand kan veranderen. Zo kan via een methode een eigenschap worden ingevuld (het object ondergaat een actie) of kan een eigenschap worden doorgegeven aan bv. een variabele (het object onderneemt een actie).
Vb. eigenschap in VBA: txtSom.Visible = False
Vb. methode in Java: lengte = tekst.length();
Vb. methode in VB.NET: txtLogin.Focus
Gebeurtenissen
[bewerken]Een gebeurtenis (event) is een actie die door een object herkend wordt. Bijna altijd duiden verschillende gebeurtenissen ook op verschillende deelproblemen. Enkele voorbeelden:
- Klikken op een knop.
- Het verlaten van een tekstvak.
Elk type object (bv. besturingselementen) heeft dus zijn eigen gebeurtenissen.
Vb. in JavaScript: document.klant.druk.onclick = function (){alert('Premie berekend!')}
Vb. in VBA: Private Sub cmdDraai_Click()
Oefeningen
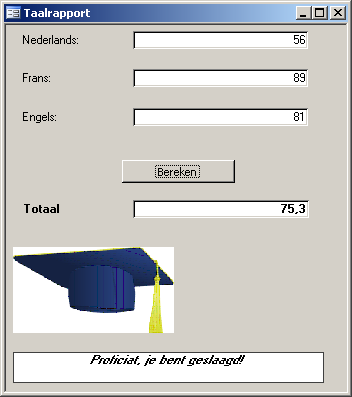
[bewerken]Een leerling wil weten hoe goed hij/zij is in talen. Vandaar worden de uitslagen van de vakken Nederlands, Frans en Engels ingegeven op 100. Een leerling die in het totaal 50 % behaalde is geslaagd. Breng een melding of de leerling al dan niet geslaagd is. Een mogelijke uitwerking vind je in de schermafdrukken hieronder.
 |

|
Als we het formulier bekijken, dan zouden we de besturingselementen als volgt kunnen benoemen:
- Formulier/venster: frmTaalrapport
- Het invullen van de punten
- (lblNederlands, txtNederlands)
- (lblFrans, txtFrans)
- (lblEngels, txtEngels)
- De knop om het resultaat te berekenen
- btnBereken
- Het uiteindelijke resultaat
- (lblTotaal, txtTotaal)
- Aangeven of een leerling al dan niet geslaagd is
- picGeslaagd, picMeerstuderen
- txtBoodschap
In een tekstvak op een formulier kun je een kleur ingeven (rood, groen, geel, blauw of zwart). Wanneer je een bepaalde kleur invult, moet die kleur in de achtergrond van het tekstvak zichtbaar zijn.
Dit is een relatief eenvoudig probleem:
- Formulier/venster: frmTekstvakMetKleur
- txtKleur
Als we de probleemstelling bekijken, dan merken we dat we dit probleem kunnen vormgeven d.m.v. één afbeelding, één knop en enkele labels met bijhorende besturingselementen. Zelfs dit kunnen we opspitsen in deelproblemen:
- Besturingselementen met contactgegevens van de klant
- (lblAchternaam, txtAchternaam) (lblVoornaam, txtVoornaam)
- (lblStraat, txtStraat) (lblStraatnr, txtStraatnr)
- (lblPostcode, txtPostcode) (lblGemeente, txtGemeente)
- (lblProvincie, txtProvincie)
- Besturingselementen met betrekking tot het bepalen van de kostprijs
- (lblPrijsOnderdelen, txtPrijsOnderdelen)
- (lblSchattingWerkuren, txtSchattingWerkuren)
- (lblOuderdomHuis, txtOuderdomHuis)
- Besturingselementen met betrekking tot de afbetaling
- (lblTermijn, txtTermijn)
- Knop om alles te berekenen: btnBereken
- Besturingselementen met betrekking tot de betaling
- (lblBedrag, txtBedrag)
- (lblBtwBedrag, txtBtwBedrag) (lblBtw, txtBtw)
- (lblTotaalbedrag, txtTotaalBedrag)
- (lblAfbetalingsplan, txtAfbetalingsplan)
- Andere
- txtNaamVerticaal
- picHamer
Mochten we bovenstaande informatie in een GUI gieten, dan zouden we volgend resultaat kunnen bekomen: