Computersystemen/Randapparatuur
Doelstellingen
[bewerken]Onderstaande doelstellingen komen in meer of mindere mate aan bod. De grijze doelstellingen komen hier niet aan bod. Dat zijn bv. praktijkoefeningen die aansluiten bij deze theorie, maar die in dit Wikibook niet behandeld worden. Of bv. theorie die in een ander hoofdstuk wordt behandeld.
Uit het leerplan van Applicatie- en Databeheer[1], een deel van leerplandoel 23:
- LPD 23: De leerlingen lichten de opbouw en werking van een computersysteem met zijn basiscomponenten en optionele componenten toe.
- Aansluitingen en connectoren
- Functie van controller en driver
- Lexicon. De basiscomponenten van een computersysteem zijn: moederbord, processor,intern geheugen (werkgeheugen, cache geheugen, systeemgeheugen, CMOS), koeling, voeding, grafische kaart, klok.
- Lexicon. De optionele componenten van een computersysteem zijn hardwarecomponenten die dienen voor invoer, uitvoer of opslag
- Wenk. Enkel de gangbare actuele basiscomponenten en optionele componenten van een computersysteem worden besproken. Je kan ook sensoren als mogelijk invoerapparaat voor een smartphone behandelen.
Uit het leerplan Toegepaste Informatica van de richting Informaticabeheer[2]:
- 1.3.1 De functie en belangrijke karakteristieken van de gangbare optionele componenten toelichten, bijvoorbeeld beeldscherm, grafische kaart, muis, toetsenbord, printer, scanner ...
- 1.3.4 De functie van een controller en een driver toelichten.
- 1.3.5 Belangrijke eenheden voor technische specificaties van optionele componenten toelichten, bijvoorbeeld bit, byte, rpm, inch, dpi, ppm, ppi, Hz, bps, ANSI lumen ...
- 1.4.6 Aan de hand van technische specificaties diverse uitvoeringen van optionele componenten vergelijken.
Het is niet de bedoeling alle mogelijke randapparatuur uit te leggen of álle aspecten van deze randapparatuur. Sommige aspecten zijn gemakkelijk te begrijpen, bij andere zaken volgt verder extra uitleg. Zo zouden de meeste zaken in (web)winkels over beeldschermen, grafische kaarten, muizen, toetsenborden, printers/scanners en beamers begrepen moeten worden.
Controller en driver
[bewerken]Een controller is een stuk hardware dat met het effectieve randapparaat een verbinding legt, waardoor de driver deze kan aansturen. Enkele voorbeelden:
- De geheugencontroller is het stuk hardware dat toegang tot het geheugen controleert.
- Een network interface controller (NIC).
- Een disk controller, vaak geïntegreerd op de harde schijf zelf.
Een driver (stuurprogramma) is een stuk software dat een verbinding legt tussen de hardware/controller en het besturingssysteem. Het stuurprogramma zorgt er hiermee voor dat de programmeur van een applicatie geen weet hoeft te hebben van de hardware waar zijn applicatie op zal gaan draaien. Op een uniforme manier kan de programmeur het besturingssysteem aanspreken. Het besturingssysteem spreekt vervolgens de hardware aan via het stuurprogramma.
Stel bv. dat je als programmeur je eigen tekstverwerker wilt schrijven, dan zal je geen eigen programmacode schrijven om te kunnen afdrukken. Gezien de verschillende types van printers zou dit heel veel werk zijn. Wat je wel doet is de afdruk-API van het besturingssysteem aanroepen. Deze zal de afdruktaak op zijn beurt doorgeven aan de driver die met de printer overeenkomt. Vervolgens zal de printer de taak afdrukken. Dankzij dit systeem kan je tekstverwerker ook afdrukken naar toekomstige printers, zonder dat je zelf code moet veranderen.
Er zijn verschillende situaties bij het eerste gebruik van randapparatuur:
- Alles werkt perfect out-of-the-box.
- Het OS merkt dat er nieuwe hardware is, installeert alles automatisch en na een eventuele herstart werkt alles perfect.
- Het werkt, maar niet optimaal. Bv. bij een videokaart waar je bij kantoorwerk optimaal kan werken, maar waarbij je bij het spelen van een spel niet het onderste uit de kan kan halen, alhoewel de videokaart dit wel zou moeten kunnen. Door het OS de opdracht te geven om te zoeken naar nieuwe drivers kan je dit misschien oplossen of je gaat zelf op de website van de fabrikant van de videokaart kijken of er geen betere driver te vinden is.
- Het werkt helemaal niet. Dan moet je hopen (plug and pray) dat je op de website van de fabrikant een driver voor jouw besturingssysteem vindt. Je kan ook op andere websites kijken, maar wees wantrouwig in wat je allemaal installeert.
Uiteraard hoop je op plug and play, maar soms is het plug and pray. Daar de driver verbinding legt tussen het besturingssysteem en de hardware zullen IT-administrators niet altijd happig zijn om een upgrade van een besturingssysteem te doen, zeker als er geen gangbare hardware wordt gebruikt (bv. ziekenhuizen, ruimteorganisaties,...). De kans bestaat nl. dat het OS hun drivermodel aanpast, waardoor deze nieuwe manier niet meer overweg kan met de oude drivers. Het gevolg is dat er geen communicatie met de randapparatuur mogelijk is of dat bepaalde functionaliteit niet meer werkt.
-
HDD met controller
-
Driver architectuur
-
Ubuntu driver
Beeldscherm
[bewerken]Een beeldscherm of monitor is een apparaat dat bewegende beelden kan tonen. Het wordt ook gebruikt voor statische beelden die af en toe veranderd worden.
De techniek
[bewerken]
Om een beeld op een beeldscherm te kunnen opbouwen worden heel kleine puntjes (de pixels) gemaakt. Als deze voldoende klein zijn en/of worden bekeken vanop een voldoende grote afstand, dan zie je niet de afzonderlijke pixels, maar een beeld. Om kleur te krijgen worden drie subpixels gebruikt die een combinatie kunnen maken van de basiskleuren rood, groen en blauw, kortweg RGB. Deze RGB-kleurencodering wordt ook gebruikt op websites om bv. tekst of vlakken een kleur te geven.
Als je leest over de techniek om op platte schermen iets te kunnen tonen, dan kan oa. je onderstaande tegenkomen:
- LCD is de bekendste techniek, maar zelfs daarbinnen kan je bv. al een CCFL of LED als backlight hebben.
- Amoled heeft een kleiner energieverbruik, maar is helaas ook duurder in vergelijking met LCD. Je zal deze dan ook eerder vinden bij de kleinere schermen (bv. mobiele telefoons, mediaspelers en digitale camera's).
- De digitale inkt (E Ink) is interessant bij het lezen van e-books, omdat het energieverbruik heel laag is en het nog goed kan gelezen worden bij zonlicht. Of bij ELS (Elektronisch schaplabel of electronic shelf label) zodat je prijzen gemakkelijk kan aanpassen zonder dat er veel energieverbruik is. Zo is SES-imagotag een bekende fabrikant.
- Als paneeltechniek is er ook TN of IPS.[3]
-
Werking LCD
-
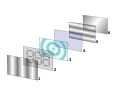
Opbouw LCD
-
Opbouw Amoled
-
Opbouw digitale inkt
Grootte, resolutie, aspect ratio en pixeldichtheid
[bewerken]Volgende kenmerken staan in relatie tot elkaar en zijn belangrijk om te bekijken:
- De grootte van het scherm (display size) wordt diagonaal gemeten en uitgedrukt in inch. Een inch is 2,54 centimeter en als je het nameet blijkt het al eens af te wijken van de officiële specificatie (bv. omdat de fabrikant hetgene onder de plastiek rand zit, ook meet). Bij tv's staat het vaak ook in centimeter, omdat de klant zich daar meer bij kan voorstellen dan inch.
- Een resolutie wordt uitgedrukt als
breedte×hoogte. Zo betekent 1920x1080 dat er 1920 pixels in de breedte en 1080 pixels in de hoogte zijn. Er is dus een totaal van 2.073.600 pixels. Een LCD-scherm is gemaakt voor een optimale resolutie, maar via de instellingen van het besturingssysteem kan je dit wijzigen. Vaak merk je echter dat het geen optimale resolutie is. In theorie kan om het even welke resolutie, maar in de praktijk zijn er enkele gangbare resoluties, waarvan sommige een marketingbenaming krijgen:- HD ready is een kwaliteitslabel voor televisietoestellen die voldoen aan een reeks voorwaarden voor het weergeven van hdtv-programma's. Eén van de voorwaarden is dat de resolutie minimaal 720 lijnen hoog is, dus minimaal
...x720. - Full HD of FHD is een resolutie van 1920×1080.
- 4K verwijst naar ongeveer 4000 pixels in de breedte. Bv. 3840×2160 (4K UHD) of 4096×2160 (DCI 4K).
- 8K verwijst naar ongeveer 8000 pixels in de breedte. Bv. 7680×4320 (8K UHD).
- HD ready is een kwaliteitslabel voor televisietoestellen die voldoen aan een reeks voorwaarden voor het weergeven van hdtv-programma's. Eén van de voorwaarden is dat de resolutie minimaal 720 lijnen hoog is, dus minimaal
- De beeldverhouding (aspect ratio) is de verhouding tussen de breedte en de hoogte van het beeld. Als je vierkante pixels hebt, dan betekent een resolutie van 1920x1080 een aspect ratio van 16:9. De breuk 1920/1080 kan je nl. vereenvoudigen naar 16/9 door teller en noemer te delen door 120. Merk op dat een resolutie van 1920x1200 met een aspect ratio van 16:10 wordt aangegeven i.p.v. 8:5. Zo herkennen mensen een aspect ratio van 16:9 of 16:10 snel als ongeveer hetzelfde widescreen.
- De pixeldichtheid (pixel density) is het aantal pixels per inch (ppi).
-
Effect van resolutie
-
grootte en beeldverhouding
-
resolutie en pixeldichtheid
-
Animatie resolutie en aspect ratio
Om de relatie van resolutie, aspect ratio en pixeldichtheid te begrijpen, kan je bovenstaande animatie bekijken. Hierin wordt een zwarte lijn onder een hoek van 45° getekend en een vierkant icoontje van 3 op 3.
- Bij een resolutie van 32x20 is de aspect ratio dus 16:10. De lijn is onder een hoek van 45°, het icoontje is een vierkant. Door de lage resolutie zijn de details van het beeld niet goed.
- De resolutie bij de tweede stap wordt verhoogd naar 32x24, dus een aspect ratio van 4:3. De aspect ratio respecteert niet de fysische verhoudingen van het scherm: de lijn is nog steeds schuin, maar niet meer onder een hoek van 45°. Het icoontje blijft een icoon van 3 op 3, maar het is geen vierkant meer.
- De volgende stap is een resolutie van 32x32 en dus een aspect ratio van 1:1. De lijn gaat van de ene naar de andere hoek, maar niet onder een hoek van 45°. Het icoontje is nu nog platter gedrukt.
- Bij de volgende stap wordt de resolutie verhoogd tot 64x40 en hebben we terug de correcte aspect ratio van 16:10. De lijn is terug onder een hoek van 45° en het icoontje is terug een vierkant. Er is meer detail t.o.v. de eerste stap, want als de fysische grootte van het scherm hetzelfde blijft en je verhoogt de resolutie, dan moet bijgevolg de pixeldichtheid vergroten. Toch blijft het hoekige van de lijn zichtbaar (wat kan verbeterd worden door anti-aliasing). Het icoontje blijft een vierkant icoon van 3x3, maar is nu wel kleiner. Als het aantal ppi té hoog wordt (bv. bij HiDPI), kunnen tekst en icoontjes zodanig klein worden, dat ze te weinig nog de afzonderlijke details kunnen tonen.[4]
- Bij de laatste stap is de pixeldichtheid hetzelfde als de vorige stap, maar omdat de fysische grootte van het scherm kleiner is, moet de resolutie ook kleiner zijn, nl. 32x20 (zoals bij de eerste stap). Er passen dus evenveel pixels hier of bij de eerste stap, maar de pixels hier zijn wel kleiner. De aspect ratio is 16:10 en respecteert de fysische verhoudingen van het scherm.
Voor het scherm van je smartphone zal je geen al te groot scherm willen (want minder mobiel), maar toch een hoge resolutie en pixeldichtheid. Je kijkt nl. op je smartphone vanaf een kleine afstand, waarbij je voldoende detail wil zien, zonder de individuele pixels te zien. Voor een tv is de grootte belangrijk en ook de resolutie speelt een rol. De pixeldichtheid is iets minder, omdat je op een veel grotere afstand van de tv zit t.o.v. je smartphone. Zelf al zijn de individuele pixels groter (lage ppi, grote grootte), je zal ze niet afzonderlijk zien door de grote afstand.
Refresh rate
[bewerken]De refresh rate is het aantal keer per seconde dat weergevende hardware al zijn pixels kan verversen en wordt uitgedrukt in hertz (Hz).
Reactietijd
[bewerken]De reactietijd (response time) is de tijd die nodig is voor een pixel om te veranderen, gemeten in ms. In principe geldt: hoe lager, hoe beter. Vaak wordt grey-to-grey gemeten, maar er bestaat hiervoor geen standaard.
Contrast
[bewerken]Van de eigenschap contrast (contrast ratio) bestaat niet echt een officiële manier om het vast te leggen, maar het heeft te maken met hoeveel (grijs)waarden tussen wit en zwart kunnen worden weergegeven. Hoe hoger het getal, hoe beter.
Helderheid
[bewerken]De helderheid (brightness) is het aantal candela per vierkante meter (cd/m³), waarbij candela de lichtsterkte weergeeft. Hoe meer cd/m², hoe krachtiger de lichtbron. Hoe hoger het getal, hoe beter.
Kijkhoek
[bewerken]De kijkhoek (viewing angle) is de maximale hoek van waaruit een beeldscherm bekeken kan worden zonder dat dat (veel) verlies van contrast en kleur oplevert. Horizontaal of verticaal kan er sprake zijn van verschillende kijkhoeken.
Voor een tv zal je een zo groot mogelijke kijkhoek willen, maar voor een laptop op de trein zal je deze niet al te groot willen, zodanig dat je relatief privé kan werken. Bij de schermen van een bankautomaat zal men zéker een kleine kijkhoek wensen.
Samengevat
[bewerken]Bij het kiezen van een LCD-scherm blijken dus heel wat specificaties belangrijk te zijn. Sta ook stil bij het volgende:
- Hecht niet teveel belang aan niet gestandaardiseerde specificaties (bv. contrast, helderheid, kijkhoek), zeker als je vergelijkt tussen verschillende fabrikanten!
- Bekijk waar mogelijk het scherm in het echt, bij voorkeur onder verschillende omstandigheden (zonlicht, verlichting, kijkhoek,…).
- De aansluitingen (DVI, VGA,...) zijn ook belangrijk.
- Al of niet touch? Overweeg wel of de extra kost voor jouw situatie de moeite waard is.
- De mogelijke instellingen van het scherm kunnen ook belangrijk zijn. Bij sommige kan je je tv instellen voor dynamische, levendige, natuurlijke,… weergave.
- Een gekalibreerd beeldscherm zal bij fotobewerking belangrijk zijn: het beeld op het scherm moet zo goed mogelijk lijken op het beeld dat van de drukpers rolt.
- Het bronmateriaal doet er ook veel toe: als je het “allerbeste” scherm hebt gekocht en je speelt er een YouTube-filmpje op af van lage kwaliteit, dan zal je scherm dat niet plots supergoed weergeven. De extra kost van een 8K-scherm kan zo (voorlopig) de investering niet waard zijn.
Grafische kaart
[bewerken]Alhoewel de term 'grafische kaart' en 'GPU' vaak door elkaar worden gebruikt, zijn het toch geen synoniemen. De graphics processing unit wordt namelijk óp de grafische kaart geplaatst. Zo kunnen twee verschillende grafische kaarten, toch dezelfde GPU gebruiken. Bepaalde specificaties van de GPU ken je al vanuit de hoofdstukken moederbord, CPU en geheugen: klokfrequentie, aantal cores, geheugen, geheugentype, busbreedte,...
-
Grafische kaart
-
GPU
-
3-way SLI
Net als bij de CPU heeft ook de GPU een soort van 'instructieset'. De bekendste zijn wellicht DirectX of OpenGL, omdat dit vaak gebruikt wordt bij het ontwikkelen van spellen. Het gaat verder dan dat, met bv. AMD Mantle, AMD FreeSync, NVIDIA CUDA, NVIDIA PhysX.
Sommige kaarten laten toe om met één videokaart twee schermen aan te sturen. Een ander idee is AMD CrossFireX of NVIDIA SLI, zodat meerdere grafische kaarten samenwerken om één output te berekenen.
De grafische kaart is uiteraard het bekendst voor zijn grafische toepassingen, maar daar deze ook heel goed is in parallelle berekeningen (vandaar het hoge aantal cores), wordt deze soms ook gebruikt voor niet-grafische zaken, bv. wetenschappelijke berekeningen of bitcoin mining.
Muis
[bewerken]De muis is een handig hulpmiddel om de positie van een cursor op het beeldscherm veranderen. Dankzij knoppen en een wieltje kan je nog extra handelingen uitvoeren. De meeste specificaties van de muis zullen bekend zijn. Voor het gros van de personen zal een eenvoudige muis voldoen, maar gamers of grafici zullen in het duurdere segment kijken. Voor hen kan nauwkeurigheid (dpi), de polling rate (Hz), de resolutie, de beeldsensor (megapixels) en het aantal knoppen belangrijk zijn.
Er bestaan varianten op de klassieke muis zoals trackball, voetmuis, touchpad of joystick.
-
optische vijfknopsmuis
-
touchpad
-
trackball
-
joystick
Toetsenbord
[bewerken]Bij het toetsenbord geldt ongeveer hetzelfde zoals bij de muizen: vooral gamers en grafici zullen hogere eisen stellen. Een belangrijk verschil is wel dat een toetsenbord een eigen indeling kent, zoals AZERTY (bv. in België) of QWERTY (bv. in Nederland). De AZERTY-indeling wordt wereldwijd amper gebruikt.
-
AZERTY lay-out
-
QWERTY lay-out
-
QWERTY-toetsenbord
-
Ergonomisch toetsenbord
Printer
[bewerken]Een printer is een apparaat dat de uitvoer van een computer, scanner of digitale camera afdrukt. De meest bekende soorten:
- De inkjetprinter gebruikt vloeibare inkt, die op het papier 'gesproeid' wordt. Het voordeel van de inkjettechnologie is dat de printers goedkoop gemaakt kunnen worden en fraaie resultaten kunnen laten zien. Vele leveranciers verkopen de printer goedkoop en verdienen aan de dure inktpatronen.
- De laserprinter drukt tekst en afbeeldingen af door toner (zwart of gekleurd poeder) aan het papier te hechten. De meeste toners hebben een hogere printcapaciteit dan inktcartridges. De aanschafprijs lijkt dan hoog - zeker als je voor een kleurenlaserprinter ineens 4 toners moet kopen - maar de prijs per pagina is meestal lager.
- De 3D-printer kan driedimensionale objecten produceren, meestal a.d.h.v. plastic omdat dit goedkoop is en makkelijk in gebruik. In wat volgt worden vooral de kenmerken van de "gewone" printer besproken.
De resolutie van een printer wordt uitgedrukt in dots per inch, bv. 1200 dpi. Dit lijkt dus goed op de pixels per inch van een beeldscherm, maar een printer kan door het iets verschuiven van de printkop de ruimte tussen twee dots opvullen. Vandaar hoeft de ppi- en de dpi-waarde niet gelijk te zijn. Als er een verschil is tussen de horizontale en verticale resolutie, zullen er twee waarden worden opgegeven. De snelheid van een printer wordt uitgedrukt in pagina's per minuut (ppm), met vaak een aparte waarde voor zwart-wit versus kleur.
Dé beste printer bestaat niet: bekijk altijd de noden bij het vergelijken. Vergeet zeker niet de prijs van de consumables, nl. de drum of de inktpatronen. Zo kan goedkoop alsnog duurkoop worden. In bedrijven en scholen zal men zo vaak een zwart-wit laserprinter terugvinden, omdat de prijs hiervan per blad het meest voordelige is. Als officieel papier nodig is (bv. met het logo), dan is dit vaak in kleur voorgedrukt en komt de zwart-wit afdruk daar bovenop.
Waar er bij een scherm sprake is van RGB, wordt bij drukwerk vooral de CMYK-kleurcodering gebruikt. De basiskleuren zijn cyaan (blauw), magenta (roze/paars), yellow (geel) en key (zwart). Dit betekent ook dat er bij grafische beeldbewerking soms een vertaling moet gebeuren van de RGB-kleuren, naar een CMYK-spectrum.
-
Inkjetprinter
-
Inkjetcartridge
-
Onderdelen laserprinter
-
Werking laserprinter
-
Zoom laserafdruk
-
RGB vs CMYK
-
3D-printer
-
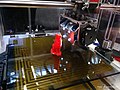
Werking 3D-printer
Scanner
[bewerken]Een scanner is een invoerapparaat waarmee een object in de echte wereld systematisch afgetast wordt om omgezet te worden in data. Door deze ruime definitie kan je heel wat mogelijkheden bedenken, zoals een flatbedscanner (om gemakkelijk een papier in te scannen), een 3D-scanner (om een 3D-weergave van een object te verkrijgen), een QR- of barcodescanner, een Lidar (zodat bv. een auto weet wat er rond zich bevindt), een MRI-scanner (om een beeld te krijgen van het inwendige van het lichaam),...
Bij randapparatuur zal de grafische scanner het meest bekend zijn. Vaak is deze voor consumenten in één multifunctioneel toestel geïntegreerd (met fax- en kopieerfuncties). De meeste scanspecificaties zullen duidelijk zijn, eventueel met uitzondering van de kleurdiepte, uitgedrukt in aantal bits. Dit is de bitruimte die wordt gebruikt voor het weergeven van een kleur. Met een bitruimte van 3 bits, zou je slechts 8 (=2³) kleuren kunnen coderen. Naast de kleurdiepte is uiteraard ook de resolutie belangrijk!
-
Flatbed scanner
-
Multifunctioneel
-
Draagbare scanner
-
3D scanner
Beamer
[bewerken]Een beamer of videoprojector is een projector voor video- of computerbeelden. Een belangrijk kenmerk is lichtstroom (uitgedrukt in lumen), omdat het een maat is voor de totale hoeveelheid zichtbaar licht die een lichtbron in alle richtingen uitstraalt. Bij een beamer heeft men het over ANSI-lumen: hoe hoger deze waarde, hoe beter.
Er bestaan verschillende projectietechnieken, zoals LCD, DLP, LED en laser. Bij de uitvoeringen heb je ook short-throw of ultra-short throw. Daarbij wordt de beamer dicht bij het projectiescherm gehangen, zodat je minder kans hebt om het projectiebeeld te hinderen.
Een belangrijke instelling van de beamer is de keystone correctie (letterlijk sluitsteen correctie), wat nodig is wanneer de beamer niet recht tegenover het projectievlak staat.
-
LCD
-
DLP
-
Keystone
-
Afstanden
- ↑ Leerplan Informatica- en communicatiewetenschappen B + S - 3de graad - D-finaliteit
- ↑ Meer informatie op leerplan D/2015/7841/003
- ↑ Zie bv. de video IPS vs TN Panel - What's the freaking difference? Comparison and Explanation.
- ↑ Zie bv. het HwInfo-artikel HiDPI test: Windows op hoge resolutie, een drama