Geo-visualisatie/Symbologie
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Deze module gaat over de belangrijkste aspecten die spelen bij het visualiseren van objecten met symbolen. Na het lezen kent de lezer de verschillende grafische variabelen die voor punt-, lijn en vlakobjecten gebruikt kunnen worden en wat hun toepasbaarheid is voor kwantitatieve en kwalitatieve data. De lezer is dan ook op de hoogte van kleurassociaties, kleursystemen en kleurselectiemethoden.
Inleiding Alles wat op een kaart staat is in feite een symbool, of het nu om een punt, een lijn of een vlak gaat. En elk symbool kan op honderden manieren getoond worden. Lukraak een willekeurig symbool bij een object kiezen - zelf of door je GIS - is daarom nooit een goede wijze. Vasthouden aan bepaalde conventies is vaak handig. Zo teken je bij een lijn die snelweg voorstelt vaak ook de middenberm. Een huis of bewoond gebied is vaak oranje en een brievenbus symboliseer je met een envelop. Maar hoe ga je te werk bij wat abstractere, thematische kaarten zoals waterdruk, windrichting, criminaliteitcijfers en de spreiding van bevolkingsgroepen? Welke mogelijkheden zijn er? Tot nu toe is in dit deel B vooral over kleuren gesproken en daarmee - indirect - voornamelijk over vlaksymbolen. Vlakken (beter gezegd: attributen van vlakken, zoals bevolkingsdichtheid) zijn namelijk het beste te visualiseren met kleuren. Maar behalve vlaksymbolen zijn er dus ook punt- en lijnsymbolen. En behalve kleur zijn er ook andere wijzen van representeren. Ga je meer met je GIS doen dan moet je beslist meer feeling met symbologie - en dan voornamelijk kleuren - hebben. Deze module beschouwt de theorie achter alle mogelijkheden van het representeren van de objecten op een kaart. Daarna worden de do's en de dont's met een aantal praktische voorbeelden toegelicht.
"Mensen denken dat ze met hun eigen ogen zien. Maar dat is een misverstand. We zien met onze hersenen. Die geven een interpretatie van de beelden die we binnen krijgen." Sportpsycholoog Bram Brouwer (Spits! 25 februari 2010) over de beslissing van schaatscoach Gerard Kemkers, om Sven Kramer tijdens zijn 10 kilometer op de Olympische Winterspelen in Vancouver 2010, de verkeerde (binnen)bocht in te sturen. De vormentaal die bij cartografie (het weergeven van objecten op een kaart) gebruikt wordt heeft hier ook 'last' van: het gaat er niet om dat die vormen duidelijk zijn voor de kaartenmaker, maar dat ze zonder kans op misinterpretatie meteen duidelijk zijn voor de doelgroep; die ziet immers met zijn hersens... Dit besef is het verschil tussen 'cartografie' en 'goede cartografie'.
SymbologieSymbologie is in de cartografie de optelsom van regels en conventies die bepalen hoe geografische objecten en verschijnselen gerepresenteerd / gevisualiseerd worden met symbolen. Dit geldt voor zowel punt-, lijn als vlakobjecten. Een symbool is een grafische representatie van een enkel geografisch object of verschijnsel. Symbolen kunnen zowel abstract (geometrisch) als figuratief worden weergegeven (zie figuur linksboven). Wanneer er sprake is van goed gekozen figuratieve symbolen, voegt de visuele uitdrukking iets wezenlijks toe aan de grafische objecten. De punten, lijnen en vlakken zijn dan niet meer enkel grafische objecten, maar door hun voorkomen - zoals vorm en kleur - gaan ze 'spreken'. Ze laten iets zien van de attributen er achter. Een punt in een vlak wordt door de symbologie een huis in een moeras. Een punt op een lijn wordt een aangereden persoon op een snelweg, zoals op de figuur linksboven. Als het symbool eenmaal op papier of scherm staat, bepaalt de visuele indruk die het symbool heeft hoe het object ervaren wordt bij de kaartlezer (zie ook Het communicatieproces bij visualisatie in Deel A). De visuele indruk van het symbool wordt gemaakt door het samenspel van de zogenaamde grafische variabelen. Symbolen kunnen namelijk variëren qua (zie figuur hieronder, naar [1]):
Deze kenmerken worden grafische variabelen genoemd.  Algemeen:
Uitleg bij de figuur:
Intermezzo: Klaas Jan Huntelaar en dubbele grafische variabelen
 Hier rechts staat een figuur afgebeeld, waarop de posities te zien zijn waar Klaas Jan Huntelaar, speler bij het Oranje, zich het vaakst ophield tijdens een wedstrijd tegen Oostenrijk op 27-3-2008. Het figuur toont twee grafische variabelen: grootte (hoogte van de balkjes) en kleur, die elkaar versterken. Een legenda is nauwelijks zinvol en nauwelijks nodig, zo duidelijk is deze kaart door de combinatie van dez twee grafische variabelen. De titel of een korte beschrijving er bij is genoeg. Een legenda zou aandacht van de 'kaart'lezer alleen maar van het figuur en de boodschap afleiden. Het exacte aantal minuten per vakje zet nota bene erg weinig. Hoe vaker Klaas Jan Huntelaar zich tijdens een wedstrijd op een bepaald gebied (vlakje) zich bevond, hoe hoger het vakje en hoe roder de kleur. De figuur toont perfect aan (aan de trainer bijvoorbeeld) of een speler zich gehouden heeft aan een bepaalde opdracht; ben je alleen maar een spits of verdedig je ook mee? De conclusie was dat Huntelaar niet alleen op het vijandelijke doel (links) gespitst was. De cartografie wordt hier op een goede en originele manier gebruikt. Nota bene voor een breed publiek! Nogmaals, het is een perfect voorbeeld van een kaart waar een legenda niet echt nodig is. Een blik op de hoogte van de vakjes zegt genoeg; de rode vlakjes zijn de vakjes waar Huntelaar zich het vaakst bevond. Vervolgens ziet de oog-brein-combinatie van die (rode) kleur de spreiding over de kaart. De kleur toont dus de verspreiding, de hoogte wordt gebruikt als legenda, 'altijd bij de hand, bij elk vakje weer'. Merk op dat er géén noordpijl, maar een pijl is te zien die de aanvalsrichting van Oranje weergeeft.
Uit bovenstaande is onder andere af te leiden dat je nooit verschillende vormen (driehoeken, cirkels, vierkanten) moet gebruiken voor kwantitatieve data. En andersom: gebruik ook nooit verschillende groottes (van één vorm) als het gaat om verschillende soorten. Anders gezegd:
Misschien is dit wat lastig verwoord, maar gelukkig is het makkelijker te illustreren met een achttal kaarten, zie de figuur rechtsboven. Zowel foute (links) als goede (rechts) kaarten worden getoond. Tijdens het lezen van de figuur lijkt de toepasbaarheid van de belangrijkste verschillende grafische variabelen (vorm, kleur, grootte en grijswaarde) waarschijnlijk logisch. Merkwaardig genoeg zijn er bijna wekelijks in de Nederlandse kranten - zowel de gratis verspreide kranten als die met een betaald abonnement - voorbeelden te zien van kaarten waar data met geheel onjuiste symbolen gevisualiseerd worden.
PuntsymbolenMeestal zullen puntobjecten door puntensymbolen worden weergegeven. Denk aan een telefooncel of de locatie van een restaurant. Puntsymbolen kunnen ook vlakobjecten symboliseren. Denk aan een tent op een vlak dat de gehele camping aangeeft. Dit is ook afhankelijk van de schaal. Op een schaal van 1:25.000 zal een stad als een vlak (de bebouwde kom) worden weergegeven. Op een schaal van 1:2.500.000 zal dat echter een (abstract) puntsymbool worden. Omgekeerd kunnen ook puntobjecten door een symbolisch, 'figuratief' vlak worden afgebeeld. Denk aan met olie vervuilde locaties. Ook al weet je de exacte vorm niet, en verschillen die olievlekken steeds, je kan dit toch als een vlak weergeven. Dienen puntgegevens geclassificeerd te worden op basis van grootte (zoals het aantal inwoners van steden of het aantal ongelukken per kruispunt), dan zal het puntsymbool gebruikt moeten worden; de grootte van het punt dient dan proportioneel te zijn met de aantallen. Bij aantallen (absolute waarden) dienen dus puntsymbolen te worden gebruikt, waarvan de grootte (lengte bij staafdiagrammen, oppervlakte bij cirkeldiagrammen) proportioneel is met die waarde. Andersom geldt: Dienen van deze puntgegevens percentages te worden weergegeven (zoals het percentage inwoners zonder EU-nationaliteit, of het percentage ongelukken per gemeente) dan kan voor wat betreft de locatie beter niet worden uitgegaan van het punt, maar van het vlak; de percentages hebben immers hun geldigheid binnen het gebied waarin die data is gemeten, in dit voorbeeld is dat de gemeente. Bij percentages (relatieve waarden) dienen dus vlaksymbolen te worden gebruikt, waarvan de kleur in verhouding staat tot die relatieve waarde. Puntsymbolen zijn onder te verdelen in:
Beide soorten puntsymbolen geven uiteraard aan op welke locatie die objecten of verschijnselen zich voordoen. Hieronder twee keer dezelfde gegevens over aantallen Moskeeën in Noord-Holland en Flevoland:
Beide keren zijn de symbolen proportioneel weergegeven, links met abstracte symbolen, rechts met figurtatieve symbolen. Uit de tekst hieronder blijkt dat er in dit geval de voorkeur uitgaat voor abstracte symbolen, omdat de wisselende grootte van abstracte symbolen bij grotere (uiteenlopende) aantallen beter is te schatten dan die van figuratieve symbolen. Let op: in beide gevallen gaat het om een figuratieve kaart. (Meer opties hoe dit weergegeven kan worden, zie twee modules terug.)
De keuze voor abstracte symbolen verdient vaak de voorkeur:
De keuze voor figuratieve symbolen verdient vaak de voorkeur:
Een goede (punten)kaart maken zit 'm vaak in zeer subtiele punten, zoals de kleur ten opzichte van de achtergrond, de juiste grootte van de symbolen. Vergelijk onderstaande twee kaarten maar eens. De linker is kaart is niet fout. Kleuren en vorm zijn redelijke bewust gekozen. Hij is vervolgens toch onderhanden genomen door een cartograaf, die er de rechter versie van maakte.
De verbeterde versie kent:
Alle acties zorgen overigens eveneens voor een betere visuele hiërarchie.
 NB: In de figuur zijn symbolen te zien die deels abstract zijn (omtrek en kleur) en deels figuratief. Daarmee herbergen deze symbolen zowel grafische variabelen die er voor zorgen dat er overzicht is ('een kaart om te zien'), als dat er detailinformatie uit kan worden afgelezen ('een kaart om te lezen').
Bovenstaande figuur, is een voorbeeld van hoe de cartograaf Bertin een goede kaart het liefst wil zien; als een medium dat zowel overzicht geeft ('kaarten om te zien', of "Op wat voor plekken komt iets vaak of juist minder vaak voor?") als geschikt is om detailinformatie in te vinden ('kaarten om te lezen', "Wat kan ik op die ene plek vinden/doen?"). P. Benjaminse[3] omschrijft dit als volgt: "Een kaart moet bij een eerste oppervlakkige beschouwing (waar ben ik, waar wil ik heen?) beeldvorming geven en bij nadere bestudering detailinformatie bieden (welke reismogelijkheden heb ik?). Dit 'lezen in niveaus' moet onderstreept worden door een goed gebruik van grafische variabelen." 
Lijnsymbolen  In de figuur waar de grafische variabelen zijn besproken staan meerdere opties van hoe je lijnobjecten kan visualiseren. Ook jouw GIS-software kan een bijna oneindig aantal lijnsymbolen (zo-gestreept, zus-gestreept) uitspugen. En die kunnen weer in allerlei diktes en kleuren worden weergegeven. In de paragrafen hieronder zijn enkele voorbeeldfiguren opgenomen waarin de belangrijkste aspecten die juist bij het visualiseren van lijnobjecten naar voren komen. Wat haast onmogelijk is, is om lijnen figuratief weer te geven. De snelweg in de eerste figuur van deze module, is niet figuratief; het is een combinatie van meerdere lijnen. De middenberm en de vangrails aan de zijkant zouden misschien symbool hebben kunnen staan voor al die zwarte lijnen van deze snelweg. Het lijkt daardoor min of meer figuratief, maar het is feitelijk gezien nog steeds een lijnobject dat met abstracte visuele grafische lijnen en kleuren wordt weergegeven. De hoogspanningsleiding of kabel - links in beeld weergegeven met bliksemschichten - is wel figuratief weergegeven. Dit is echter niet erg duidelijk; de ligging van de lijn is hiermee onduidelijker geworden, en de bliksemschichten maken wellicht de kaart erg druk, of zorgen wellicht voor onleesbare andere symbolen. Wat wel goed mogelijk is om de lijnsymbolen te laten ondersteunen door al of niet vaak terugkerende puntsymbolen naast (op op) de lijn. Dat kan een (route)nummer van die weg zijn, maar ook een (liefst:) figuratief puntsymbool, zie figuur. Het gaat hierbij meestal om kwalitatieve gegevens van zo'n lijn. De gekozen symbolen moeten dan wel de juiste bijpassende associatie uitstralen. In de figuur zijn drie soorten personen weergegeven naast een wandelroute. Zou de wandelroute een korte relaxwandeling zijn waar ieder soort publiek zou kunnen wandelen, dan is alléén het onderste puntsymbool juist. Merk op dat een eventueel gewenste (loop) richting op deze wijze ook kan worden weergegeven. Een goed alternatief voor pijlen... Bij kwantitatieve gegevens visualiseren van lijnobjecten zijn de dikte en de kleur (beter gezegd: grijswaarde!) (beiden al of niet gezamenlijk/gecombineerd), de beste optie wanneer je zoekt naar de juiste grafische variabele. Zie de figuur van de VS met het aantal snelwegdoden. Met behulp van pijlen kan de daadwerkelijke richting of stroming visueel worden aangegeven. Die pijlen kunnen door het GIS automatisch worden geplaatst voor alle lijnobjecten of een selectie eruit. Dat kan alleen goed en geheel geautomatiseerd indien het bestand topologisch correct is en geheel objectgeoriënteerd. Met route- en navigatiesoftware is dat bijvoorbeeld altijd het geval. De pijlen kunnen echter ook handmatig worden toegevoegd. In het figuur met de wandelroutes staan op het wegdek van de straten pijlen die eenrichtingsverkeer aangeven. Dit is uiteraard ook voor sommige andersoortige lijnobjecten heel nuttig. Denk aan het steeds maar groeiend aantal pijpleidingen die van Rusland naar Europa gas en olie transporteren. Mét een pijl bij zo'n lijn - dus mét het aangeven van de richting waarin de olie of het gas stroomt - is de onderlinge economische en financiële afhankelijkheid plotseling duidelijk geworden. Tot slot de opmerking dat lijnen ook als vlakken kunnen worden weergegeven. Denk aan rivieren maar ook aan wegen in het hierboven besproken voorbeeld. Zeker wanneer flink is ingezoomd op 'lijnen' - dus bij grootschaligere toepassingen - dan is het voor die objecten visueel aantrekkelijk en realistischer om die lijnen als vlakken weer te geven. Feitelijk gebeurt dit ook in navigatiesoftware. Van de straten en rotondes zijn alleen de wegmiddens weergegeven. Visueel krijgen deze lijnobjecten op het navigatiescherm een wegbreedte mee die afhankelijk is van het soort weg (fietspad, wijkweg, snelweg, en dergelijke).
In het verlengde van Tip 2 van hierboven het volgende. Wanneer de kwantitatieve verschillen sterk en veel variëren, kunnen deze lijnobjecten omgezet worden in vlakobjecten waarvan de breedte afhangt van de aantallen. Zie de twee figuren hieronder. Het zijn in feite twee exact dezelfde soort kaarten, waarbij de gegevens op exact dezelfde manier zijn weergegeven, ook al zit er 150 jaar en veel techniek tussen beide kaarten...
NB: De dikte van deze lijnen is deze laatste twee voorbeelden is dus niet symbolisch -zoals dat wel het geval was bij de spoorkaart met wel en niet geëlectrificeerde trajecten-, maar is exact bepaald op basis van de kwantitatieve data.
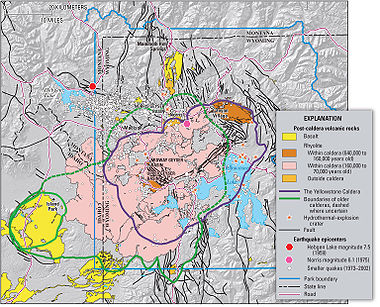
Vlaksymbolen  Het eerste deel van deze module ging vrijwel alleen maar over vlaksymbolen. Er wordt hier niet opnieuw op vlaksymbolen ingegaan. Wel nog wat extra opmerkingen over het visualiseren van bijzondere soorten vlakken. Vage grenzen zijn iets anders dan fuzzy grenzen (zie Eigenschappen van geo-informatie). Bij vage grenzen speelt veranderlijkheid en onzekerheid van het verschijnsel namelijk een rol. Denk aan vogelhabitatgrenzen; waar houdt het gebied waar de zeearend voorkomt exact op? Ook bij geplande woonwijken, of te verwachte ontwikkelingen bij stadsuitbreidingen kunnen grenzen niet altijd hard gemaakt worden. Of om wetenschappelijke / onderzoeksredenen is de grens niet goed bekend (zie het figuur van yellowstone National Park), maar slechts ongeveer. Wanneer dit in symbologie moet worden omgezet moet de symbologie deze veranderlijkheid en onzekerheid ook visueel representeren. Opdat er niet de indruk wordt gewekt dat er allerlei harde conclusies aan de gekarteerde grens kunnen worden getrokken. Om lastige of onterechte vragen te voorkomen - feitelijk: verkeerde beeldvorming te voorkomen - bij voorlichtingscampagnes is het verstandig om onzekere grenzen ook onzeker te visualiseren. Vage grenzen van vlakken (en deels ook lijnen!) kunnen visueel gesymboliseerd worden door (in opklimmende mate van onzekerheid, zie ook het tweede figuur):
Deze laatste optie is in principe niet met een GIS uit te voeren, maar wordt onder andere gebruikt bij publiekscontacten waarbij overheden en of projectontwikkelaars zich nog niet hard kunnen of willen laten afrekenen op wat op dat moment in kaart wordt gebracht. Overigens, een ander groot voordeel van tekenen boven (digitale) GIS-kaarten is dat deze wat vrolijker, simpeler over kunnen komen, en dat hier nog makkelijker weggelaten kan worden wat maar beter niet in beeld moet komen. Paadjes zijn leuk met bruin te schetsen, breder dan ze in werkelijkheid zijn, winkeltjes zijn groot en met mooie kleuren in beeld te brengen, de bomen dragen natuurlijk bloesemen, in het straatbeeld staat alleen een mooie Porsche, de concurrent en de vuilnishoop ernaast worden kleiner, met onopvallende kleuren of niet weergegeven, et cetera. KleurenIn dit deel B is het onderwerp 'kleur' al een aantal malen aan de orde gekomen; bij het classificeren en middels de legenda hebben de symbolen al bepaalde kleuren meegekregen. Kleuren spelen daarnaast ook bij de kaartopmaak een rol. Denk aan de kleuren van de kaartframes, labels, titels, enzovoort. Zie hiervoor eventueel deel C. Afhankelijk van de media, het doel, het onderwerp waarmee de kaarten verspreid worden (drukwerk, printers of het scherm) is het van belang om kleuren goed te kiezen. Al deze onderwerpen komen hier onder aan de orde. Ook komt weer een stuk theorie over de kleur naar voren. Via je GIS-software of grafische tekenpakketten kan je elke kleur die je maar wilt kiezen. Er zijn verschillende systemen om kleuren te selecteren (zie figuur): Het is logisch dat er verschillende kleur(meng)systemen bestaan, omdat bij drukken en printen kleuren op een andere manier ontstaan dan op een scherm (zie ook het onderstaande figuur). De drie bovenstaande selectiemethoden worden hieronder toegelicht. Toch is het voor de nieuwsgieriger lezer verstandig om bovenstaande drie selectiemethoden, en vooral de 'kleur-schuifjes' die er op zichtbaar zijn, in relatie met de genoemde percentages / getallen ernaast, eens heel goed te bekijken. Er is al heel veel uit af te leiden. Lees anders eerst de drie volgende paragrafen, en bekijk bovenstaande afbeelding dan nogmaals. Als het goed is begrijp je dan elk 'schuifje'. Het HSV-systeemHSV staat voor Hue (welke kleurtint (golflengte, of 'kleur uit de regenboog' wordt gebruikt), Saturation (de verzadiging van de kleurtint) en de Value (de mate van bijmenging van zwart). Met verzadiging wordt bedoeld hoeveel er van die kleurtint gebruikt wordt ten opzichte van het bijgemengde zwart. 100% verzadigd betekend de kleur zelf zonder bijmenging van zwart. 0 % verzadigd is zwart of grijs, en ziet er voor elke kleur dus hetzelfde uit; immers, er is 0% kleur toegevoegd. Hieronder zie je ee voorbeeld van hoe de drie variabelen onafhankelijk van elkaar eruitzien wanneer deze variëren:
Er zijn uiteraard meer tussenliggende golflengten, maar hierboven zie je de meest basale golflengten en hun kleurnamen die de mensen daaraan hebben gegeven. Let op: in het besturingssysteem Windows van Microsoft wordt ook wel het HSB-systeem gebruikt, waarin de H weer voor Hue (tint) staat, de S weer voor Saturation (verzadiging), en de B voor Brightness. Dit is net weer een ander systeem dus.    Bovenstaande kleuren (golflengten) worden op een beeldscherm en op papier nagebootst door het combineren van kleuren. Dat kan omdat het menselijk oog die exacte golflengten toch niet zo nauwkeurig kan waarnemen. Bij een beeldscherm gebeurt dat met het additief mengen van kleuren, op papier gebeurt dat door het subtractief mengen van kleuren. In onderstaande twee paragrafen worden deze twee manieren van het nabootsen van kleuren uitgelegd. Het RGB-systeemEen beeldscherm werkt met de schermpixels waarbij Rood (R), Groen (G) en Blauw (B) per pixel niet, maximaal, of daar iets tussen in worden opgelicht. Geen oplichting van alle kleuren R, G en B toont een zwarte pixel. Maximale oplichting van alle kleuren R, G en B levert een witte pixel. Daartussen in verschijnen de kleuren. De waarde nul betekent geen oplichting, de waarde 255 betekent Maximale oplichting. Een RGB-waarde bestaat steeds uit drie opeenvolgende getallen. Een RGB-waarde van 255,0,0 is Rood. Een RGB-waarde van 0,255,0 is groen en een RGB waarde van 255,255,0 levert geel op. Op deze wijze zijn alle tussenliggende kleuren te definiëren. Dit worden ook wel 'ware' kleuren genoemd. Dit zijn: 256 x 256 x 256 = 16.777.216 kleuren. NB: het menselijk oog kan al die kleuren niet eens allemaal zuiver van elkaar onderscheiden. Dit systeem heet additieve kleurenmenging; bundels licht worden gecombineerd; hoe meer licht elke bundel geeft, hoe witter de kleur. Het CYMK-systeemBij drukken en printen (rechts) worden de (druk)tinten Cyaan, Yellow (geel), Magenta en - indien nodig - Zwart gemengd. De K in CYM(K) staat voor blacK of Key. Cyaan is een groen/blauwe drukinkt, magenta een roze/rode drukinkt. Het is bij de druktechniek gebleken dat deze 3 kleuren, samen met zwart - bij de gangbare vierkleurenpersen - het beste alle kleuren kunnen opleveren. Elke (zeer kleine) plek op het papier krijgt van deze inktkleuren geen, weinig of veel inkt mee. Omdat het papier wit is - in tegenstelling tot het beeldscherm dat in principe zwart is! - betekent het dat wanneer er méér Cyaan, Yellow, Magenta en Zwart wordt toegevoegd, de kleur steeds donkerder uitvalt. Dit heet het subtractieve kleurmengsysteem, omdat er van het witte licht dat het papier weerkaatst, steeds weer meer kleur onttrokken wordt. Het figuur met de kubus geeft de relatie aan tussen de methode van he RGB-systeem en die van het CYMK-systeem. De getallen bij de kubus zijn die van het RGB-systeem. Welke manier van het kleuren instellen je ook gebruikt, de kleuren op het scherm wijken soms sterk af van die op een plotter of printer. Dat komt omdat plotters en printers - net zoals drukwerk - op een wit papier kleuren steeds toevoegen. Op je scherm komen die kleuren met een andere techniek tot stand. Ook een beamer werkt weer anders dan een scherm. Tot slot zijn alle monitoren weer verschillend, en dezelfde monitoren zijn weer verschillend ingesteld. Bij minder kwalitatieve platte beeldschermen is de hoek waaronder je naar het scherm kijkt vaak bepalend voor de kleur. Vooral zachtere kleuren komen op schermen totaal anders over dan op printers en plotters, en ook het uiteindelijke drukwerk zal weer anders zijn.
Webveilige kleuren  Dithering, is een voor cartografen, web-ontwerpers en -beheerders niet altijd plezierig effect. Kleuren op het scherm worden door dithering min of meer verminkt (zie later in deze module). Deze techniek kan bewust gebruikt worden bij het maken van (grafische / kaart) bestanden. Vaker gebeurt dit onbewust, namelijk wanneer er met (te) weinig (<256) kleuren wordt gewerkt. Tegenwoordig kunnen bijna alle schermen, servers en browsers véél meer kleuren aan: 'ware kleuren', zoals hierboven uitgelegd. Toch zijn er een beperkt aantal (VGA) monitoren, servers of browsers die niet alle kleuren ondersteunen. Bedrijven die er véél waarde aan hechten dat hun websites goed worden weergegeven, kiezen daarom voor niet meer dan een aantal van 216 webveilige (Engels: websave) kleuren. Daardoor wordt voorkomen dat met dithering bepaalde tinten worden nagebootst door op een achtergrondkleur, regelmatig of onregelmatig, pixels met een bepaalde andere kleuren erdoorheen te zetten. Ook voor kaarten zou je dit probleem willen kunnen voorkomen. Overigens zul je met dit probleem sporadisch te maken krijgen. Voor het geval je klachten krijgt; je weet bij deze de oplossingsrichting. Stelt je opdrachtgever de eis dat de kaart (op zijn site) bij elke PC/monitor er perfect uit moet zien, kies dan gewoon vooraf voor webveilige kleuren. In de figuur rechtsboven vind je het (beperkende) effect voor het kleurbereik van deze (vervelende) eis. Links zie je alle mogelijke kleuren met 100% rood. Dat wil zeggen Rood (R) = 255, en daarnaast kennen alle Groen (G) en Blauw (B) alle mogelijke waarden van 0 tot 255). In het rechter deel van de figuur zie je de web-veilige varianten daarvan. Daaronder zie je een kleurenpalet met álle (216) web-veilige kleuren.
Kleurgebruik en kleurassociaties Bij het instellen van kleuren dient door de cartograaf uiteraard gelet te worden op:
Voor wat betreft het eerste aspect. Er mogen nooit te veel kleuren (klassen) in een kaart staan. Zie de kaart van de Kaukasus. Deze zal (gelukkig) bedoeld zijn voor een specialistische doelgroep, die de tijd en interesse heeft om al deze kleuren te kunnen overzien. Gelukkig zijn de kleuren gegroepeerd (roze tinten horen bij elkaar, rode tinten horen bij elkaar). Maar het is géén overzichtelijke kaart. De kleurverschillen zijn onderling ook te zwak. Zelfs na langdurige bestudering blijft het een lastige kaart. De kaart is - om met de cartograaf Bertin - te spreken, niet een kaart om te zien, maar een leeskaart. Voor wat betreft dat laatste aspect; kleurenblinden, maar ook ouderen, zien bepaalde kleurencombinaties niet goed. 8 % van de mensen ziet bepaalde kleuren niet goed, of is zelfs kleurenblind. Kleur wegen niet rood als deze over groene vlakken gaan. En kleur de ene soort wegen niet rood en de andere soort groen, om dezelfde reden. Heb je genoeg keuzemogelijkheden, varieer dan niet alleen in kleur, maar ook in lijndikte, lijnstijl, de lichtheid van de kleur, en gebruik eventueel labels bij de verschillend gekleurde wegen. Blauw en groen zijn slecht zichtbaar voor veel ouderen, maar kleurenblinden zien dit verschil vaak weer wel. Wanneer je op save wilt spelen, maak dan je eindproduct, de gekleurde kaart, eens zwart-wit. Is die dan nog goed te lezen, dan zal ook een kleurenblinde er geen probleem mee hebben. Hier een lijst met kleurencombinaties die voor de meeste mensen wél goed onderscheidbaar zijn[5]:
Veel kleuren stel je als vanzelf logisch en goed in. De zee wordt blauw, het land groen. Maar bij veel thematische kaarten kan er meer spelen. Hoe geef je verschillende percentages weer als het gaat om AIDS, droogte, islam, of landen waar wel of geen prostitutie wordt gedoogd of toegestaan? Wat voor jou, of een westers publiek misschien een mooie, evenwichtig gekleurde kaart is, is voor een ander persoon, met een andere cultuur of andere voorkeuren misschien helemaal niet mooi. Wanneer je voor websites met een breed publiek, een multicultureel publiek, of specifiek voor een andere cultuur een kaart gaat maken, moet je rekening houden met hoe mensen bepaalde kleuren beleven. Dit noemt met kleurassociaties. Zeker wanneer je kaart over wellicht gevoelige onderwerpen gaat als de verspreiding van AIDS, het communisme, de islam. Wanneer je het percentage zwarten in de VS met de kleur zwart weergeeft wanneer dat boven de 80% van de bevolking uit komt, lijkt dat een leuke cartografische vondst. Immers, zwart is toch zwart? Nee. Zwart wordt ook met dood, negatief, misdaad en verderf geassocieerd. Hieronder een overzicht[6]) van met welke kleuren welke associatie kunnen hebben. De meeste associaties zijn westerse associaties. Daar waar dat niet het geval is, is dat aangegeven.
  Doe met deze tabel je voordeel. Een kaart voor een vakantiefolder zal eerder uit oranje dan grijs moeten bestaan, en een industriegebied is eerder bruin of paars dan wit of groen. Islamitische landen zijn eerder groen dan paars. Uiteraard is deze lijst nooit compleet, het zijn slechts gangbare, algemene voorbeelden. Blauw is misschien wel de meest neutrale, veilige kleur. Daarnaast blijkt dat vrouwen en mannen andere voorkeuren hebben. Kan er gekozen worden tussen rood en blauw? Mannen vinden rode tinten mooier waar vrouwen blauwe tinten willen zien. Kan er gekozen worden tussen oranje en geel? Mannen vinden oranje mooier, vrouwen willen dan gele tinten zien. Moet je choropleten maken voor kaartillustraties in typische mannen-bladen of vrouwen bladen, dan zou je hier misschien gebruik van kunnen maken. Kijk ook eens naar de troepenbewegingskaart van Centraal Europa. De kleur van Duitsland is ongelukkig gekozen. Dit lijkt wel een zee! Polen, Tsjechoslowakije en Oostenrijk lijken daardoor aan zee te liggen. Daarnaast treden alle achtergrondkleuren te veel op de voorgrond. Immers, het onderwerp (de troepenbewegingen) moet meer opvallen. De staatsrechtelijke achtergrondkaart had daadwerkelijk lichtere achtergrondkleuren (pasteltinten bijvoorbeeld) moeten hebben. Ook vallen de rode pijlen in Roemenië minder op dan in Tsjechoslowakije. Het gebrek aan dit cartografisch inzicht bij het samenstellen van deze kaart is erg jammer, te meer daar deze kaart inhoudelijk (de troepenbewegingen) met veel aandacht zal zijn samengesteld. De boodschap komt, ondanks de moeite die in de kaart is gestoken, daardoor minder goed, misschien zelfs amateuristisch, aan bij de lezer / ontvanger van de boodschap. Overigens, bij dergelijke chorochromatische kaarten als die van 'Centraal Europa in 1944-1945' en helemaal die van de 'Etnische kaart van de Kaukasus' is het van belang voor kleine oppervlakken afwijkende, opvallende, en/of verzadigde kleuren te kiezen. Zeker wanneer juist die kleine vlakken relatief belangrijk zijn. Een voorbeeld. De hoogste toppen van bergen zijn over het algemeen én belangrijk én komen per definitie minder vaak voor dan het omringende gebied er omheen. Het is dan ook logisch dat op hoogtekaarten, gebieden boven de 5000 meter dieprood (verzadigd rood) zijn, en gebieden van onder de 2000 meter, zachtere, groene tinten kennen. Bijkomend voordeel: de wegen en dorpen in de lagere gebieden, kunnen op die achtergrond goed worden weergegeven.

Kleurcontrast De vorm, kleur en dikte van een symbool komen héél anders over als de achtergrond wijzigt. Met name de achtergrondkleur kan hierin beperkend zijn. Grijs op een zwarte achtergrond levert een heel andere beeld op dan grijs op een witte achtergrond. In het eerste geval wordt grijs als licht ervaren, in het tweede geval als donker. Op een grijze achtergrond is het zelfs onzichtbaar! Kijk eens naar het figuur rechts. Het laat zien dat de achtergrondkleur de opvallendheid van kleuren op de voorgrond bepalen. Bij de zes bovenste achtergrondkleuren lijken de kleurenpaletten steeds goed onderscheidbaar. Totdat je weet dat de oog-brein-combinatie bij kleurverschillen vooral de verschillen in grijstint ziet. Deze verschillen zijn in de onderste zes figuren te zien. Deze zes figuren laten overduidelijk zien dat de achtergrondkleur, en niet het kleurenpalet zelf, bepaalt welke kleur uit het kleurenpalet het meeste opvalt! Zorg dus voor:
Eerder in dit handboek, in de paragraaf Samengestelde kaarten en gecombineerde legenda's, zagen we een snelwegkaart die een keer met een in groen variërende achtergrond te zien was, en een keer zonder. Die groene versie was dus cartografisch een zeer slecht product te noemen. Onbedoelde overlap van symbolen / symboolvolgordeSymbolen kunnen elkaar onbedoeld overlappen:
In de laatste twee gevallen (en soms ook in het eerste geval) ligt de oplossing in de volgorde waarin de (grafische) objecten - de symbolen - getekend moeten worden. In de meeste gevallen is dit af te dwingen door het GIS-pakket. De voorbeelden uit de praktijk maken dit een stuk duidelijker.
In het linker figuur, een kartogram, zijn de symbolen getekend op een 'willekeurige' volgorde. Dat wil zeggen de volgorde van hoe de objecten in de database / het GIS-bestand staan. Dit dient opgemerkt te worden en verbeterd te worden. Soms is de overlap niet te zien, omdat er geen gedeeltelijke, maar gehele overlap plaatsvindt. Toch dient dit op de een of andere manier opgemerkt te worden! Oplossingen kunnen zijn door het gebruik van zogeheten aanhaallijnen van de plek waar de diagram had moeten staan naar een nieuwe 'vrije' plek op de kaart. De meeste GIS-pakketten kunnen dit automatisch met een optie zoals 'prevent chart overlap'. Een andere oplossing, vaak eleganter maar wat meer werk is door de diagrammen op de juiste volgorde van groot naar klein netjes over elkaar heen te tekenen; eerst de grote, daarna de kleine diagrammen. Dit is in de rechter figuur gebeurd.
In het linker figuur, zijn de lijnen niet juist gesymboliseerd. De lijnen zijn hier in feite zeer gedetailleerde objecten van soms één meter. Deze krijgen een bepaalde kleur. In dit geval is deze kleur afhankelijk van de afstand tot het ernaast gelegen spoor. Indien deze afstand groot (veilig) is, wordt deze groen gevisualiseerd. Hoe kleiner de afstand, hoe onveiliger / nadeliger de spoorafstand is, dus wordt deze steeds roder gevisualiseerd. Daar is niets mis mee, tot zover is alles goed - herstel - lijkt alles goed. Want de kleine lijnstukjes liggen op dit (kleinschalige) schaalniveau wel erg dicht op elkaar. Het GIS-pakket zal twee naast elkaar liggende lijnen zomaar over elkaar heen kunnen leggen, omdat de resolutie dat gewoon tot gevolg heeft. In deze kleinschalige kaart is het echter van belang dat de laagste waarden zichtbaar zijn, omdat die laagste waarde bepaalt of het transport over dat traject doorgang kan vinden. De objecten dienen dus op volgorde van (steeds kleiner wordende) spoorafstand, of 'steeds ongeschikter' te worden getekend. Simpel gezegd; eerst dienen de groene kleuren getekend te worden, daarna de oranje en daarna de rode kleuren. Dan ziet het plaatje er op een aantal plaatsen plotseling een stuk nadeliger uit (zie rechter figuur)! Hier dient een GIS-specialist dus op te letten, want menig inhoudelijk deskundige is niet bekend met dit (schaal)probleem! Kaartverbeteringen door symbologiewijzigingenHierboven zagen we al een verbetering van puntsymbologie. Hieronder nog enkele voorbeelden, waarbij ook vlakken veel rustiger en daardoor duidelijker gesymboliseerd worden. Met dank aan het Franse [graphique], een heel aardig initiatief van onder andere cartografen die bestaande kaarten verbeteren of kaarten op verzoek maken. Er worden daar veel meer voorbeelden inhoudelijk besproken.
Hoewel bij de tweede versie ook extra informatie getoond wordt, is het duidelijk een verbetering, omdat het blauwe oppervlak van de originele versie figuurlijk gesproken overschaduwd wordt door het veel te donkere (groene) aardoppervlak. Het thema (het leefgebied van die krab) is daardoor als boodschap van de kaart te onopvallend. In de originele versie is dit beeld wél goed. Overigens, door de extra informatie van locaties waar die krab daadwerkelijk is aangetroffen, wordt dit gebied visueel en inhoudelijk uitgelegd / ondersteund. Dit geeft een wat meer objectiever of betrouwbaardere kaart. Wanneer het beeld niet te druk of te onduidelijk wordt, is zo'n toevoeging daarom het overwegen waard. Ook beter: Europa (waar de doelgroep van de kaart waarschijnlijk woont) is nu wél zichtbaar; hierdoor gaat de kaart beter spreken, je ziet nu de afstand tot dat gebied. En tot slot is dit een aardig voorbeeld waar het stramien "less is more" nu eens niet op gaat. Er is rechts een informatielaag landsgrenzen toegevoegd. Strikt genomen is dit niet nodig. Toch leidt het niet tot meer onrust. Het is zeer subtiel uitgevoerd. Daarnaast zorgt het voor meer herkenbaarheid (van landen) op de kaart.
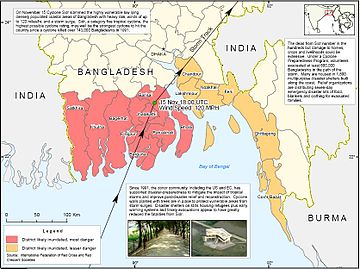
Hierboven zie je links een kaart met veel informatie. Er is niets mis met foto's en teksten toevoegen aan kaarten. GIS-pakketten ondersteunen dit meestal volledig. Het is voor voorlichting zeer effectief. Het overnemen van zo'n kaart voor (bijvoorbeeld) internet is niet altijd slim; de foto en de tekst kan vaak net zo goed buiten de kaart (in het artikel) geplaatst worden, als die al relevant is. In de verbeterde / andere versie is gekozen voor alléén de route van de orkaan. Daardoor valt waar het echt om gaat beter op. De kleuren geven aan waar meer (bruin) of minder (lichtbruin) schade is aangericht. De positie van de orkaan op een bepaalde datum, was een symbool dat niet in de legenda stond. Het abstracte, geometrische symbool is vervangen door een beter figuratief symbool. Bovendien is het symbool in de nieuwe versie wel in de legenda vermeld, waardoor de begeleidende tekst in de kaart nu ook naar een leesbaardere plek is verhuisd. De kaart wordt nu ook niet meer verstoord door veel tekst over het getroffen gebied heem. Wellicht hadden hier beter blauwe (al of niet gearceerde) kleuren voor gebruikt kunnen worden in plaats van bruintinten; uit de legenda blijkt namelijk dat de schade vooral door inundaties (overstromingen) zijn veroorzaakt. Sterk: de verwoestende route van de orkaan is in de verbeterde versie rood gemaakt in plaats van zwart. Rood valt (tussen alle andere zwarte lijnsymbolen) meer op, en wordt geassocieerd met gevaar. Tot slot kan je je afvragen of de per landsdeel gerapporteerde schade ook per landsdeel in kaart had moeten worden gebracht; de schade zal vooral aan de kust hebben plaatsgevonden; bij de grens van het landsdeel zal de schade niet plotseling minder zijn geworden...!
Hierboven een kaart met gebieden ingedeeld naar cognacsoort. Er zijn ten opzichte van het origineel de volgende verbeteringen doorgevoerd:
Referenties
LiteratuurVoor literatuur zie Overige informatie en links.
Ga naar de opdrachten en vragen over deze module 'Symbologie'.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||